支持“作环保的程序员,从不用百度开始”
2013年3月23日 23:12
标题来自CoolShell的博文http://coolshell.cn/articles/9308.html,文章说得非常好,毫无疑问的支持啊。
其实我本来以为程序员都是不用百度的,随便对比下就发现百度和Google技术差距实在太过明显,但是上周五我推荐我们公司里一个前Python程序员(不久前被迫转Ruby)pry这个工具的时候,他竟然用了百度(当然毫无疑问,首页没有一个正确结果)。当时我就差点没昏过去,三十多岁了,不知道用Github也就算了,我当年还是懵懂少年的时候好歹也是用Google搜的,而且也能搜到正确结果的(当然,质量上肯定还是Github的略胜一筹)。哎,我三观还是显得太幼稚了啊。
以前的这个回复也是啊:

作为对反对技术人员用百度的响应,本博客使用了Coolshell那篇博文里贴出来的代码:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="http://coolshell.cn/wp-content/themes/inove/js/jquery.bpopup-0.8.0.min.js"></script>
<script type="text/javascript">
;(function($) {
$(function() {
var url=document.referrer;
if ( url && url.search("http://")>-1) {
var refurl = url.match(/:\/\/(.[^/]+)/)[1];
if(refurl.indexOf("baidu.com")>-1){
$('#nobaidu_dlg').bPopup();
}
}
});
})(jQuery);
</script>
<div id="nobaidu_dlg" style="background-color:#fff; border-radius:15px;color:#000;display:none;padding:20px;min-width:450px;min-height:180px;">
<img src="http://coolshell.cn/wp-content/themes/inove/img/nobaidu.jpg" align="left">
<p style="margin-left:200px;margin-top: 20px; line-height: 30px;">
检测到你还在使用百度这个搜索引擎,<br/>
做为一个程序员,这是一种自暴自弃!<br/>
<br/>
</p>
<p align="center" style="margin-top:20px;">
<b><a href="http://coolshell.cn/articles/7186.html">作环保的程序员,从不用百度开始!</a></b>
</p>
</div>
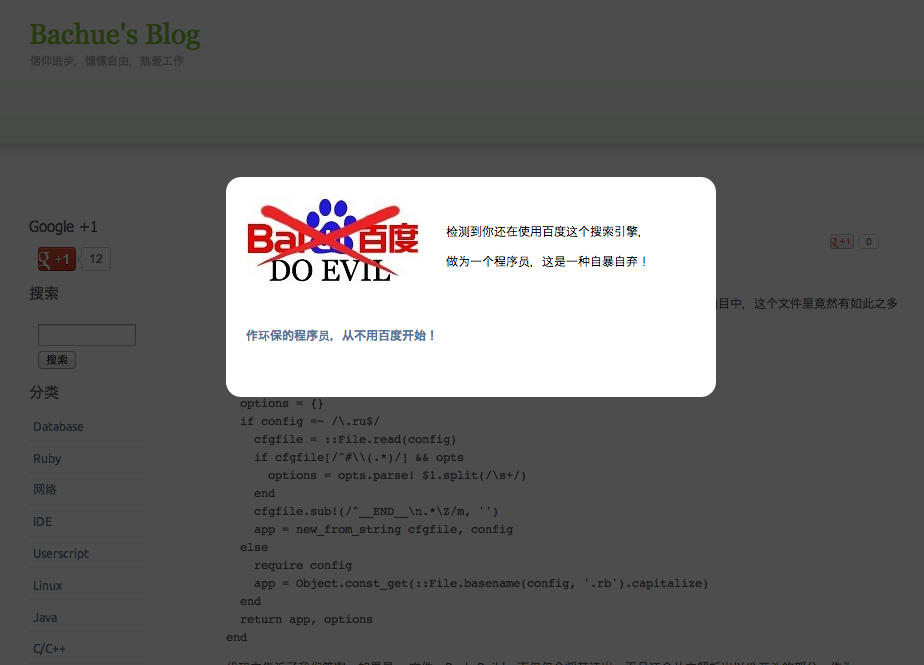
虽然原文还给出了一个Github项目的地址,这个项目直接给出了一个JavaScript脚本,在源码里只要引用就可以了,比CoolShell的方法更加简单点,但是考虑到那个JavaScript脚本直接放在Github上可能造成Github性能不佳(不过貌似本博客的点击率远远达不到可以搞垮Github的程度),并且还可能遭到屏蔽(毕竟用百度的人肯定不会处于翻墙状态的)。所以还是决定直接用CoolShell的方法更好。因此,以后如果各位用百度访问本博客,将会看到如下对话框:

希望那些看到了这个对话框的程序员们不要介意,我就是这样的人。